微信公众号网站调试
Last updated on 9 months ago
微信公众号网站调试
前言
基于 Microsoft Visual Studio 2019 开发的MVC 作为微信公众号的后台,
由于微信公众号的限制,需要在后台设置业务域名进行安全验证。

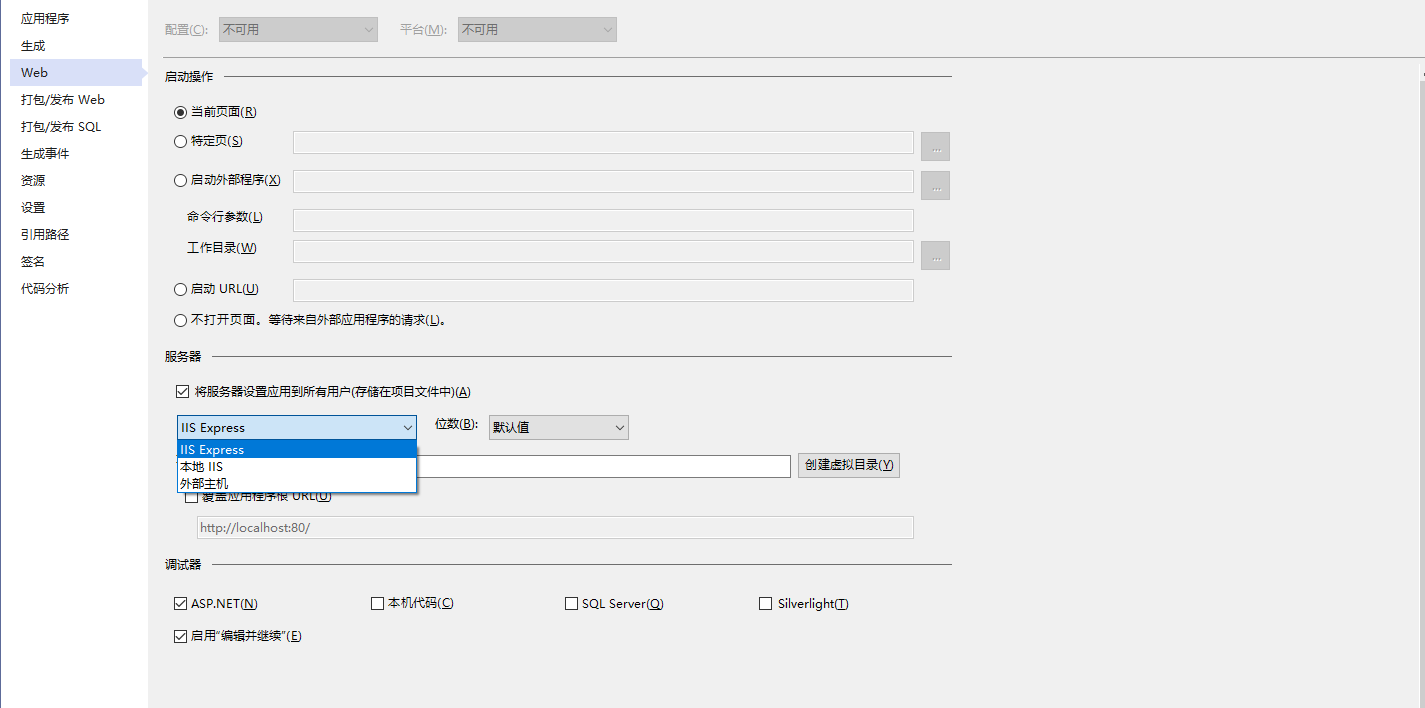
还有就是 Microsoft Visual Studio 2019 在开发的同时,是启用IIS Express 或者 本地IIS。

综述上面两点,导致开发人员在项目调试的时候,没有以往那般丝滑。
NATAPP
经朋友介绍,引入 NATAPP-内网穿透 基于ngrok的国内高速内网映射工具
大概分几步:
注册,认证,这无需多言。
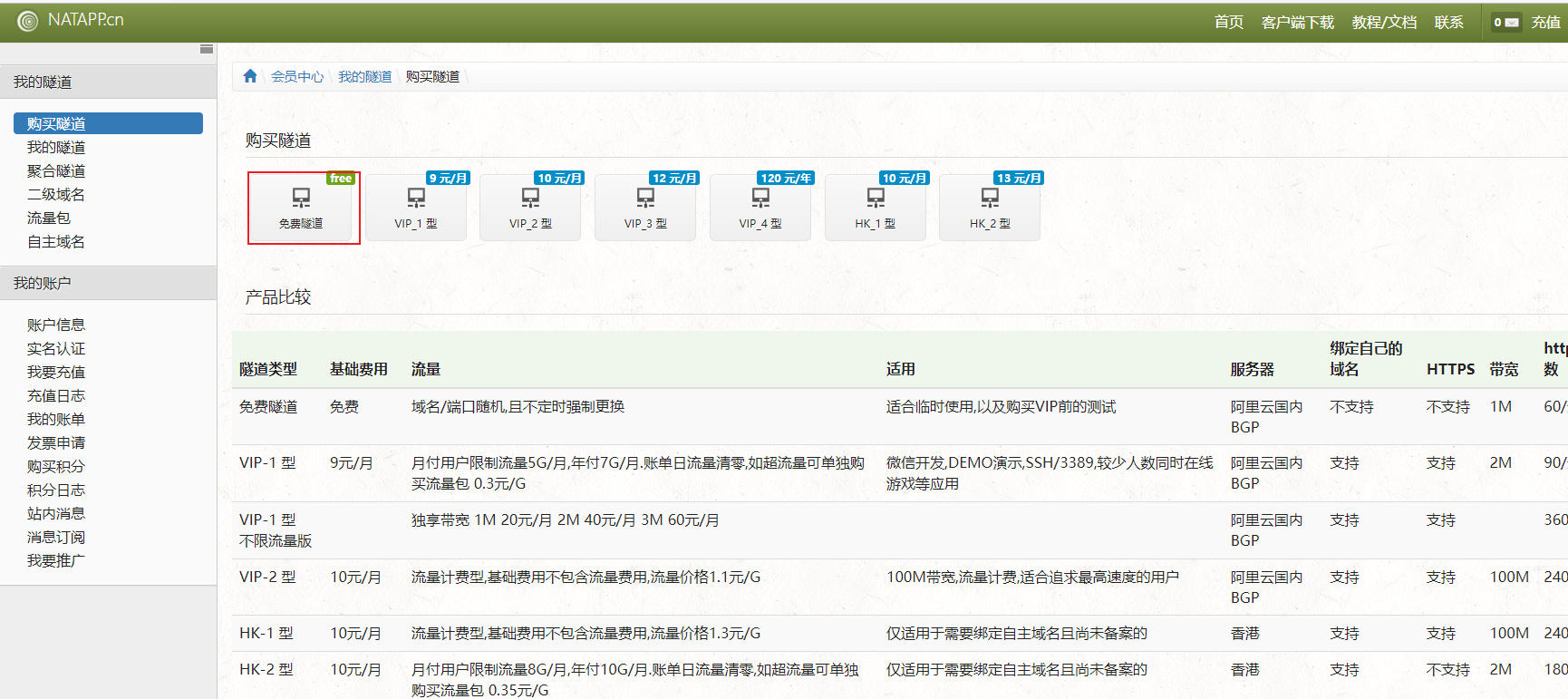
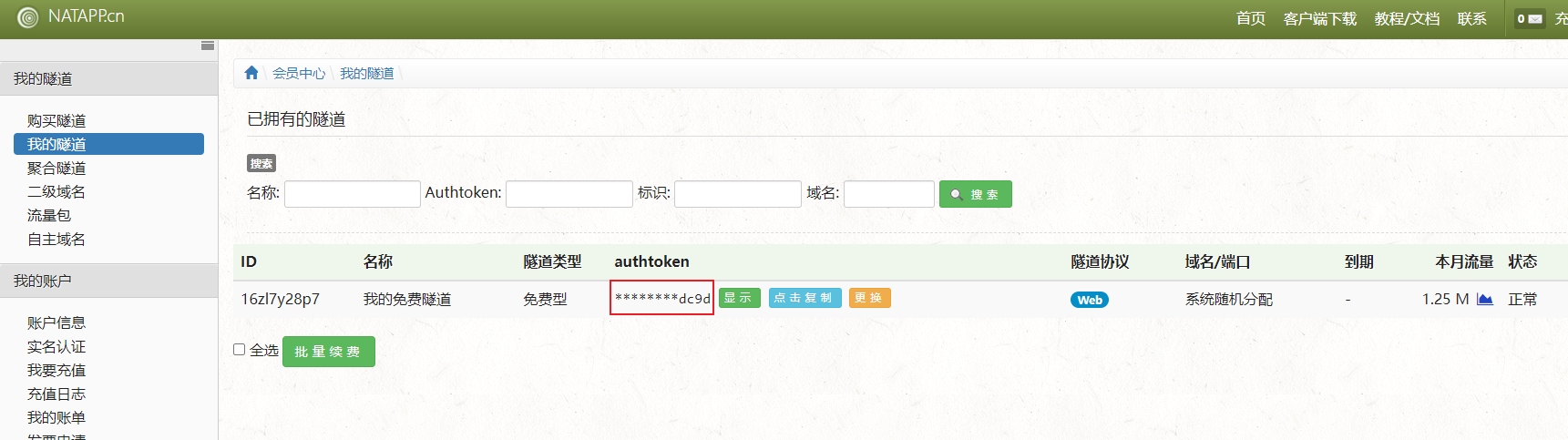
购买隧道,这里我买的是免费的,经费充裕尽量买收费的,这样域名不会变来变去。

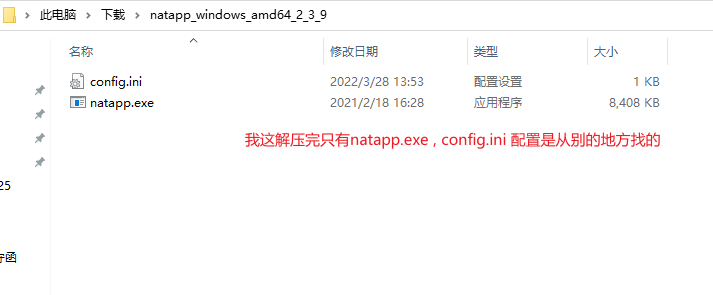
下载客户端,我这是
windows 64
修改
config.ini1
2
3
4
5
6[default]
authtoken=***********
clienttoken=
log=none
loglevel=ERROR
http_proxy=这里的
authtoken是购买的隧道中的信息
双击
natapp.exe,前提是本地的IIS或者别的宿主好使。
至此,内外网穿透完事,得到外网域名和内网端口,但是还没有达到能通过VS可以调试的地步,接着整。
本地发布
接下来设置本地
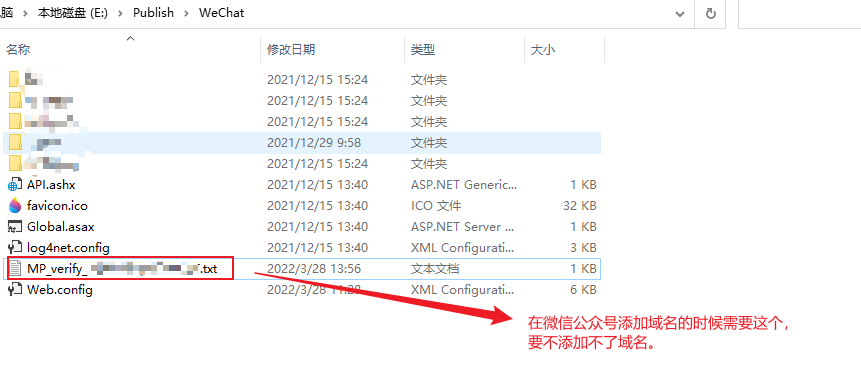
先在VS中把网站发布到本地的文件夹里,把上面这个
MP_verify_***********.TXT,也放到这个地方,不放不行,不放上一步域名添加不了。在
IIS添加站点,我这本地是80端口,那就设置80端口的一个站点,站点的主机头就是:之前到手的那个域名,这个时候,基本上就能通过域名访问本地站点

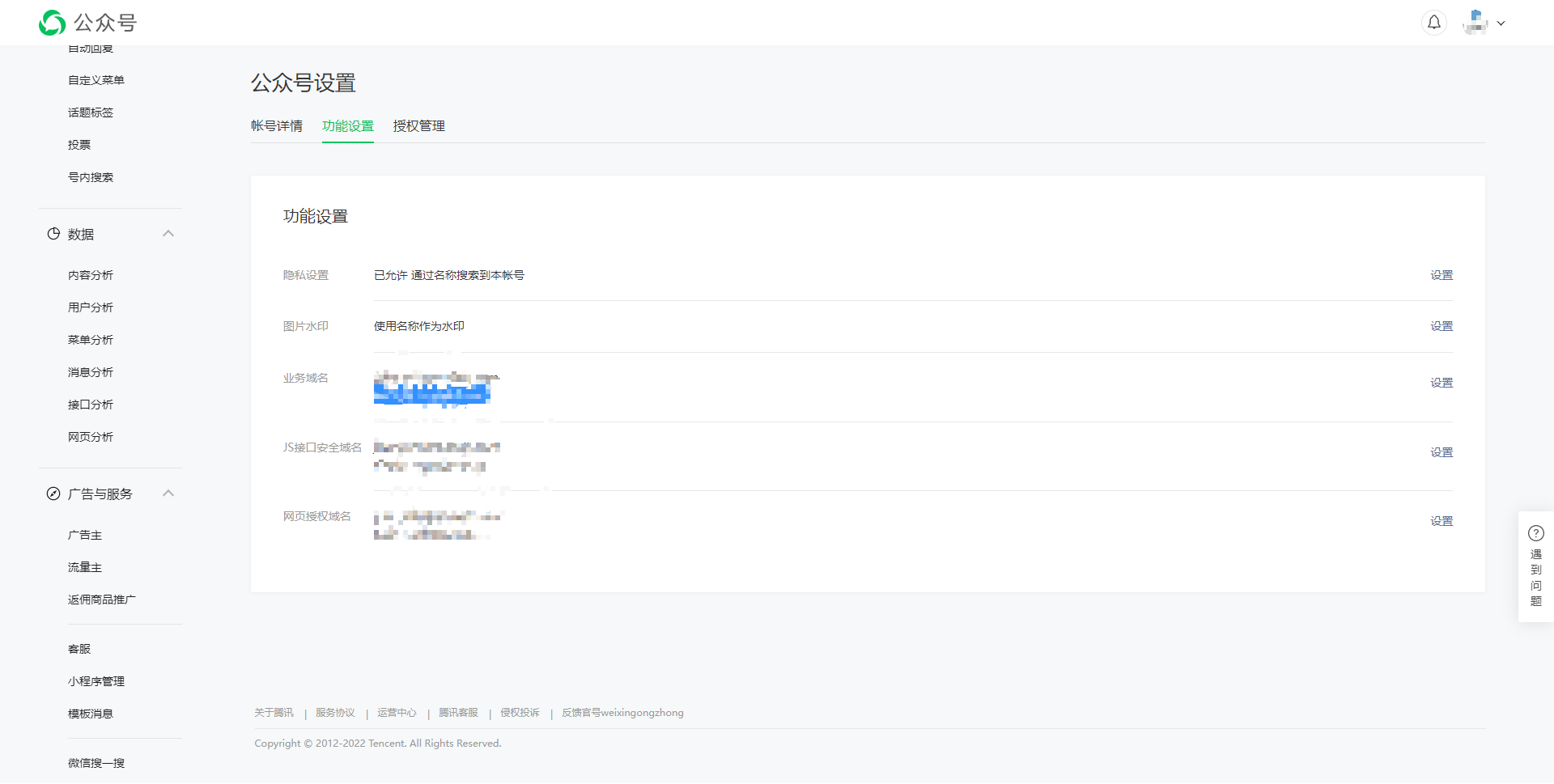
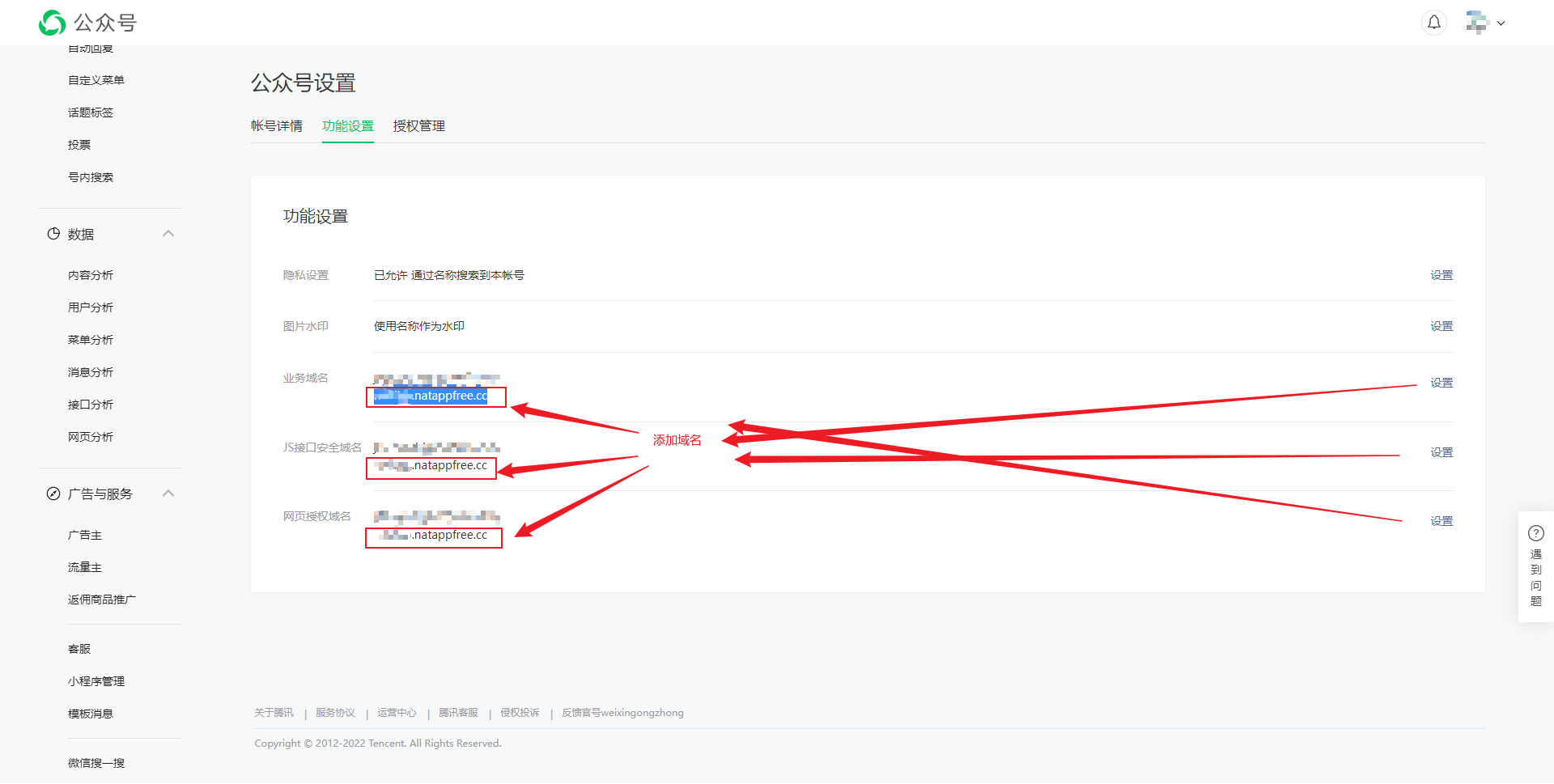
公众号后台设置
设置微信公众号设置-功能设置,添加各种,由于之前有域名,那就添加刚到手的这个域名。添加的时候回提醒下载个MP_verify_***********.TXT文件放到本地,介时下载下来先备用。

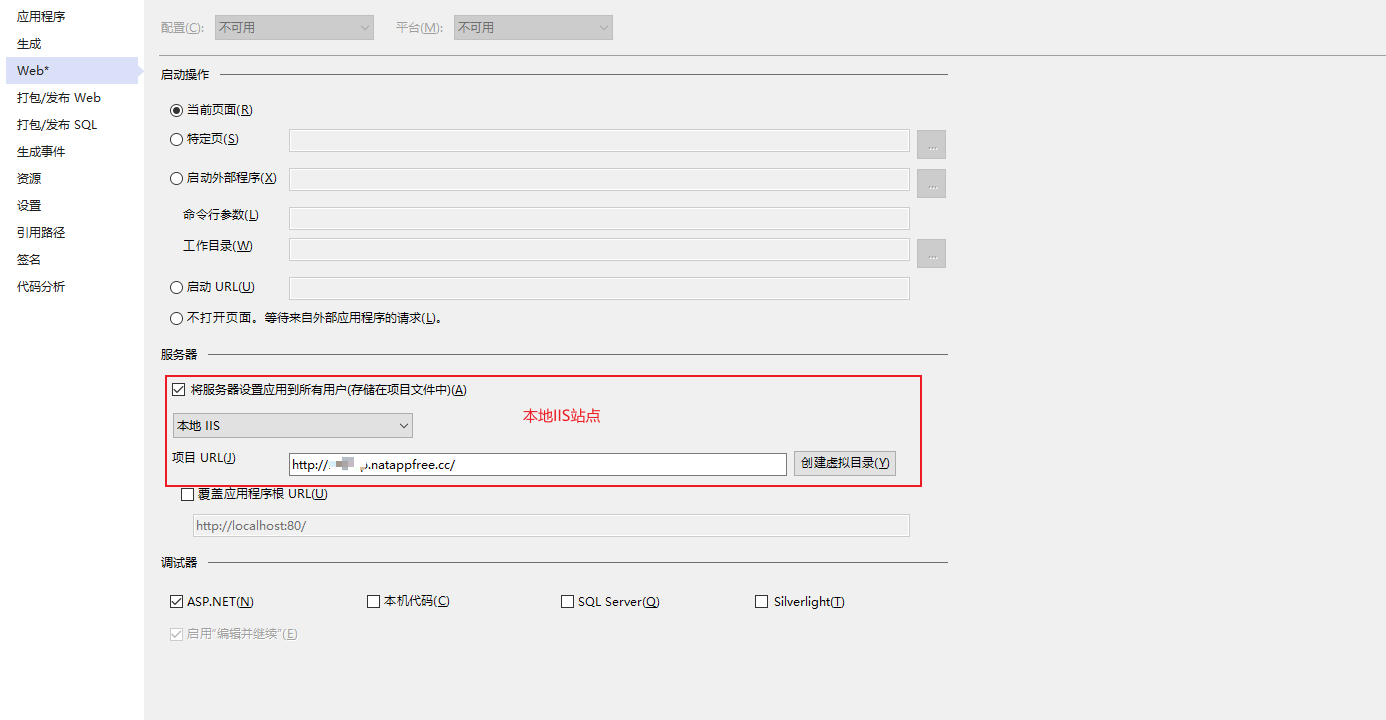
设置项目属性
指向刚才发布的那个站点。

这个时候,在调试的时候,就是以这个域名启动调试。
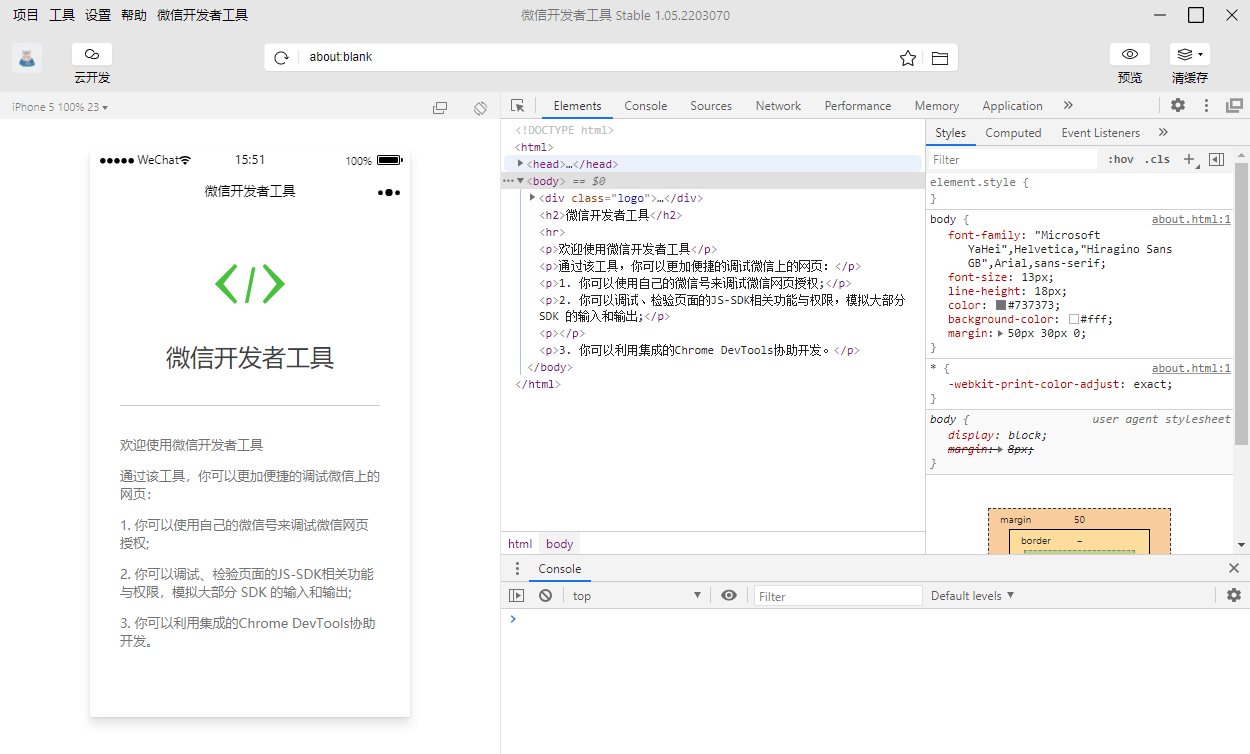
微信开发者工具
最最最后,再来一个工具,微信开发者工具

是为了当验证用户的时候,不用弹出

至此,准备工作都完成了
修改HOST
C:\Windows\System32\drivers\etc
最后添加 127.0.0.1 域名

调试顺序
- VS 启动调试,断点啥的该打打上。
- 微信开发工具 地址栏填写您要请求的页面地址。
- 进断点,为所欲为。
- 开发者工具可以调试前端代码。